Hi, I'm Dmitry Guryev,
I design and develop modern web apps
I enjoy being multidisciplinary and working at the junction of research, design and development. It allows me to better understand stakeholders, see the big picture and quickly implement ideas.
My current tech stack: TypeScript, React, Redux, Storybook, Vue.js, Node.js, PostgreSQL, vanilla JS and CSS.
Recent projects
Seatmap.pro is a seating plans visualization platform. My goal was to pack our developments into a market-ready product.
- created a design system and designed products’ UI (Figma, Storybook)
- implemented and refactored an essential part of the editor application and embedded widgets (TypeScript, React, Redux, styled-components, canvas, SVG)
- developed product demo video and landing pages (Figma, vanilla CSS)
- developed “Venue Shape” concept and algorithm for simplifying the creation of stadium schemas
Result
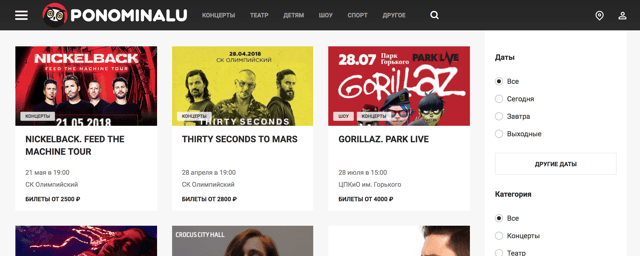
Ponominalu is one of the leading event ticketing services in Russia. Its main sales channel is the website. The global goals were to improve UX and modernize the visual style to improve sales conversion. My goals were to change the tech stack, develop the website core and coordinate developers.
- moved to the new tech stack (Vue.js, Nuxt.js – SPA with SSR)
- created detailed development tasks, coordinated developers and QA (~7 people)
- developed front-end core logic
2016 Event Ticketing App

requirements,
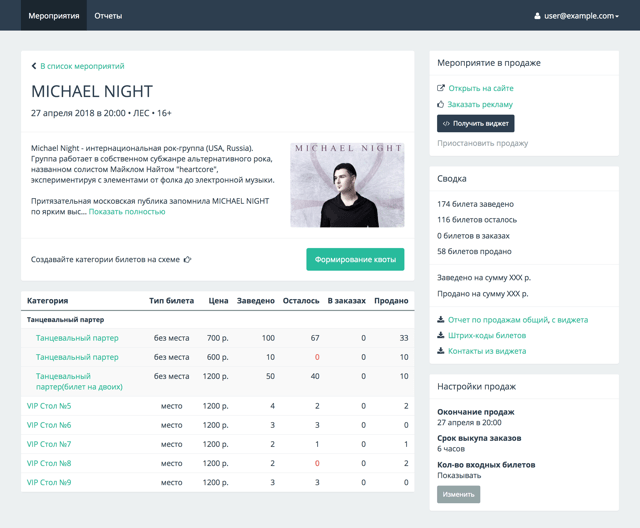
Ponominalu is one of the leading event ticketing services in Russia. It allows event organizers to manage the events and sell the tickets through the account managers. My goal was to create a ticketing app that could allow the organizers to manage their events by themselves, in real-time and without additional training.
- interviewed stakeholders to understand their needs and business-processes
- persuaded on minimizing the product scope (focus on the main things to do them well)
- researched competing solutions, analyzed requirements
- designed database entities and API with back-end developer
- designed a simple and sufficient UI and validated it with the product owner
- developed front-end (SPA with AngularJS, Bootstrap)
Result
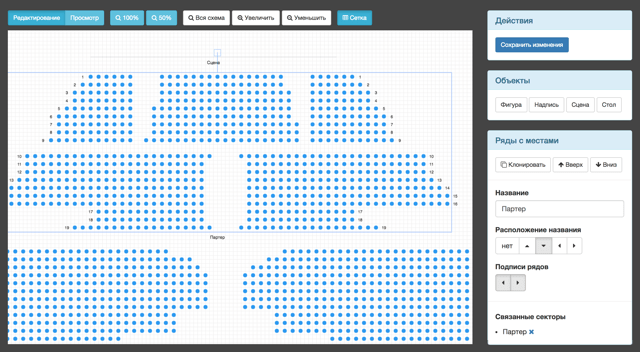
Ponominalu's web analytics detected that we lose conversion because users don't see the whole venue layout while choosing the seats. My goal was to develop a venue layout component for the selling widget and for ticketing app and make it possible for the Content Department to design venue layouts with low effort.
- interviewed stakeholders to understand business-processes
- researched competing solutions, analyzed requirements
- chosen tech stack (HTML Canvas, fabric.js, webpack)
- designed extendable object-oriented architecture
- developed high-performance component (stress test here)
- developed Venue Layout Designer app (AngularJS)
Result
2015 Mailing System

requirements,
Ponominalu is one of the leading event ticketing services in Russia. It sends millions of transactional and marketing emails per month. My goal was to solve the legacy mailing system's issues: low performance, duplication of mailing functionality across the projects, bad-looking transactional emails.
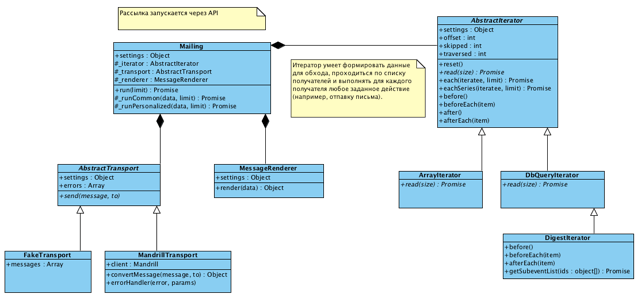
- designed and implemented an asynchronous architecture that improved performance and simplified creating new mailings (Node.js, Handlebars)
- created an admin panel for watching the stats (Express, AngularJS, Bootstrap)
- moved transactional mailings to the new system (RabbitMQ)
- improved UX of transactional mailings: rewrote the texts, added visual accents and CTA
- optimized performance of heavy mailings more than 10x (PostgreSQL, stored procedures)
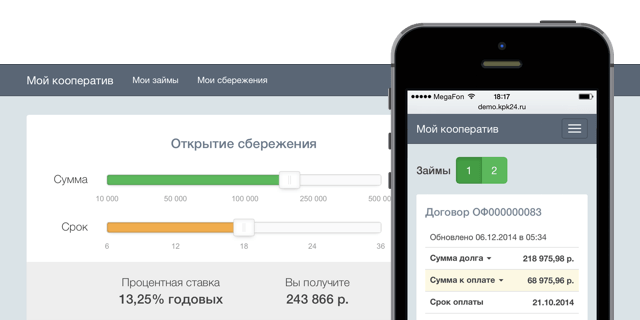
The product was created by me and my partner. It is an analogue of internet banking for credit unions: SaaS web-application integrated with existing accounting software. The first version was created and launched in one month. Despite the fact that we had paying customers, we closed the project in 2016 because it didn't bring enough profit.
- analyzed requirements
- created mobile-friendly UI (Balsamiq, Bootstrap)
- developed app (Node.js, MongoDB, AngularJS, SOAP, XML)
- designed landing page, presentation slides and advertising booklet
Technology stack
JavaScript & Co
CSS Layout
Data
Art experiments
Interactive Directional Sound
| Idea | Use body as a controller for generative music |
| Technologies | Processing, Kinect, OSC, Pure Data |
| Kinect programming | Dmitry Guryev |
| Sound design | Vladimir Derevyanko |
| Dancer | Syrtis Mary |
| Video documentation | Denis Zaporozhan |

Present Indefinite
| Project | Sound design for the "Present Indefinite" performance of experimental theatre TUDA |
| Technologies | Max, Ableton Live |